Hello, I am Baggio Lo
UX/UI | Front-End Development
I’m a digital profession with UX/UI, content design and strategy with front-end development skills. My love for digital products and services has definitely come from my experience and background in Digital Marketing. Having created many digital experiences over the years I often ask, “How do we serve clients and customers well?” and “What intentional decisions will help push those goals forward?”. These types of questions help push for great user experiences where we meet the expectations of our customers. I am looking to help contribute to a tech team should a position be available!
Thank you for reading and I hope to hear from you soon!
Content strategy / UX & UI Wireframe / Copywriting
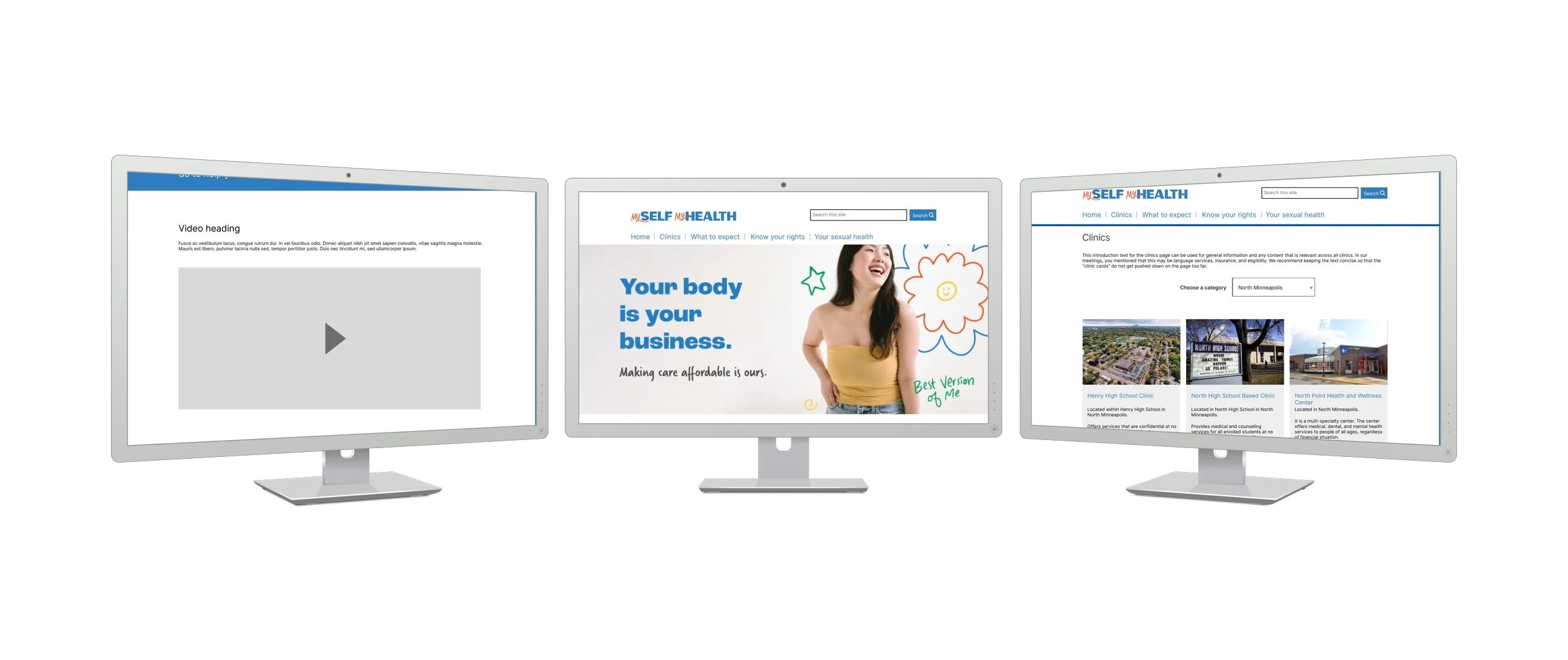
Primary designer for the MySelf MyHealth website at Hennepin County. My role for this website was to bridge the gap between users and website as a tool that teens can come to in need of help with resources for trusted, affordable sexual health clinics.
HTML5 / CSS / SiteImprove / WCAG / A11y
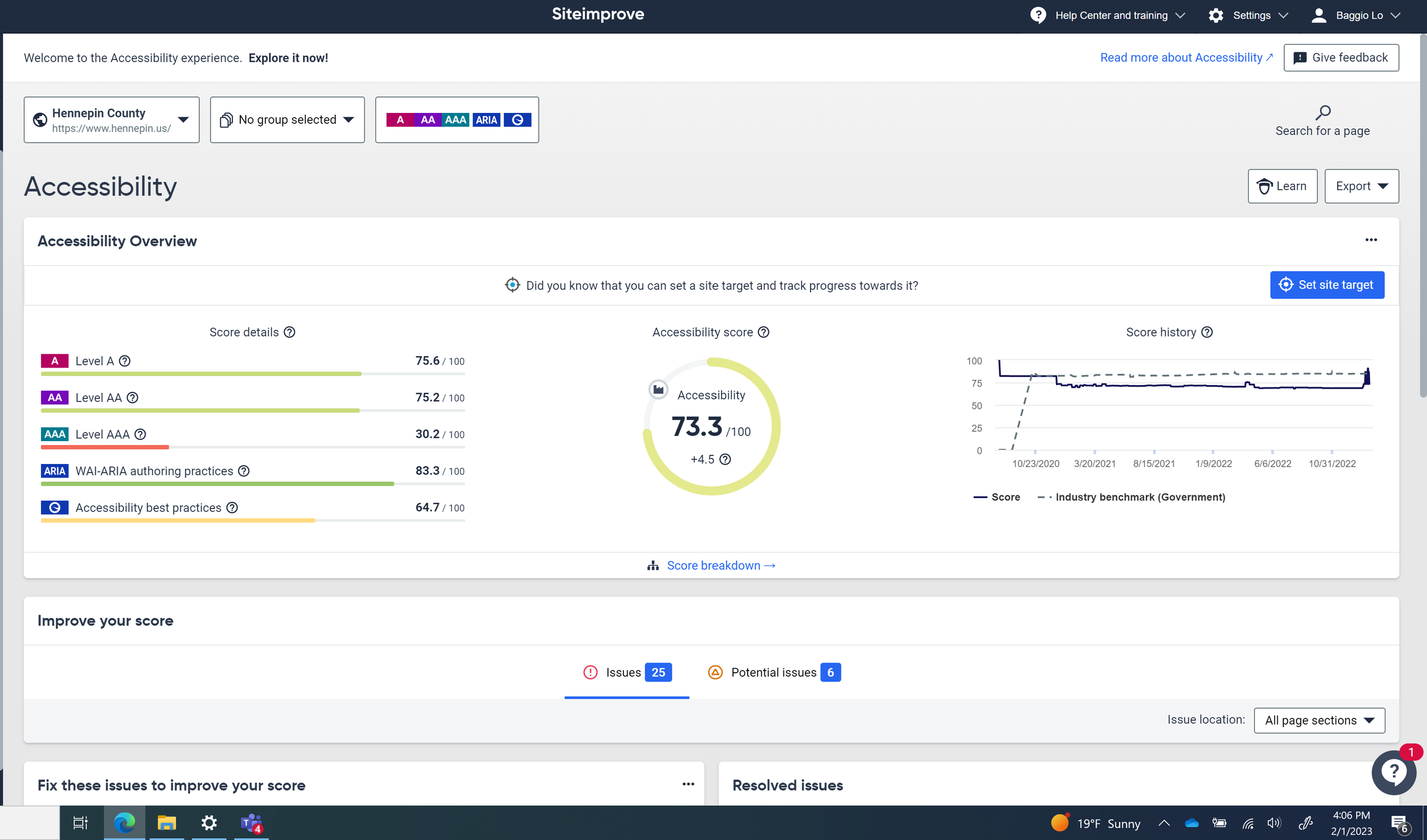
A quick overview of how I help optimized Hennepin County websites for accessibility and WCAG 2.1 & 2.2 standards by using SiteImprove as a check tool and resolving those issues by looking at the HTML5 and CSS code
UX Case Study / Copywriting / CMS
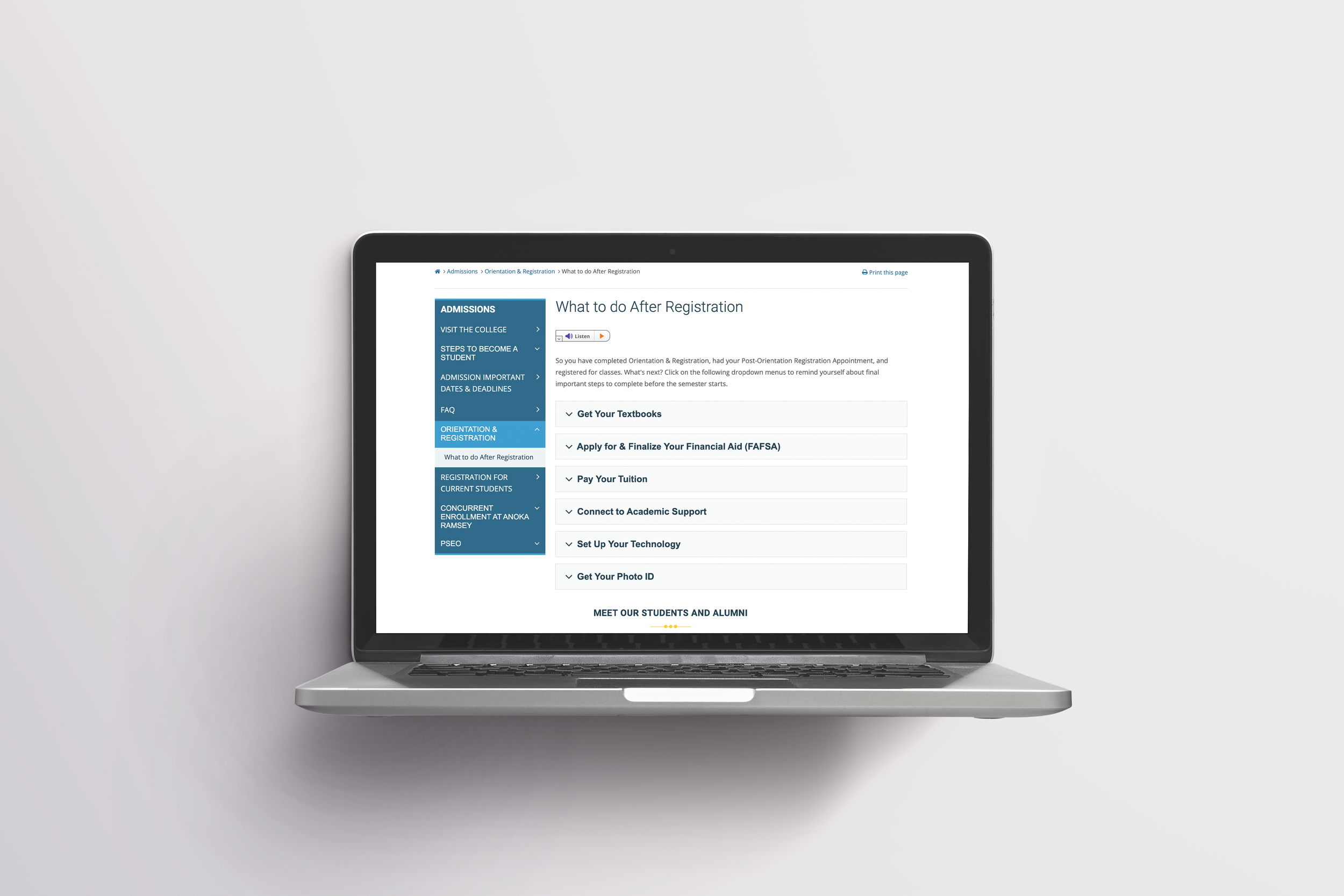
A webpage designed to be used as a checklist tool for Newly Registered Students so they may know what tasks they have to complete before starting their Semester.
UI Design / Figma / 3D Illustration
A Food Delivery UI designed specifically to explore Figma as a design tool and the community projects that support the platform like toolkits and plug-ins. This was more of a hobbying project to continue learning new technologies for myself.
HTML5 / CSS3 / Sass / Adobe XD
A mock E-commerce website for shoes. Made with HTML5, CSS3 and Sass. This was my first introduction to Sass. The project really helped me understand how Sass helps readability and shortening code. There were also sketches and low-fidelity mockups made on Adobe XD of the website project before prodcution.
HTML5 / CSS3
A mock e-commerce site built with HTML5 and CSS3. The hover effects reflect the color palette from the hero-image and other text. This was made within the realm of the designated checklists from our class assignment, which required certain styling to texts as well as misc. css styling to the contact form.
Adobe XD / Photoshop
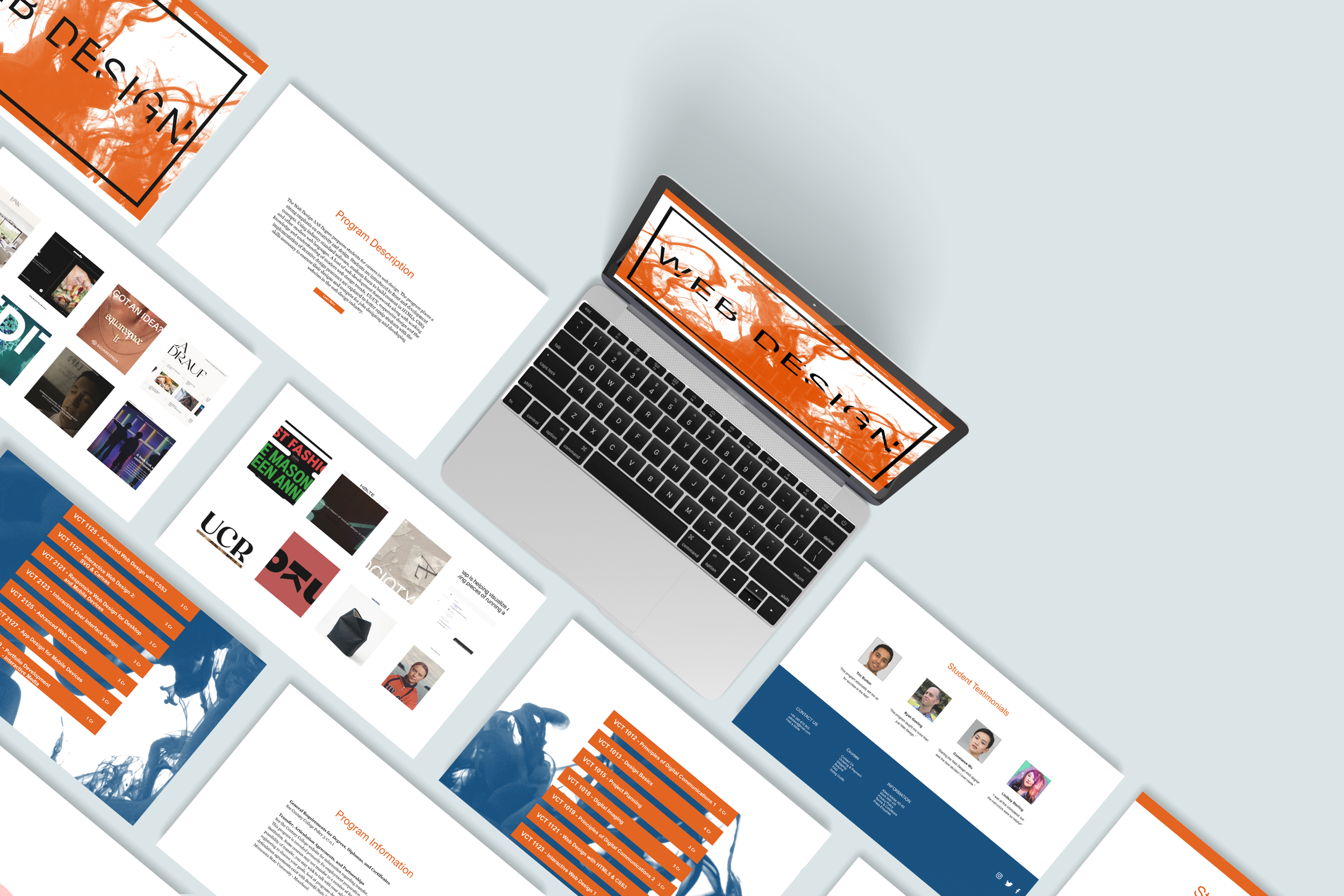
As students we were tasked with a mock revision of Century College’s web page for the Web Design program. The assignment went over tasks such as enticing prospective students visually, courses that should be listed, and low-fidelity mock ups before moving onto high-fidelity mock ups.